
Buat sobat blogger yang ingin mencoba memasang emotion mode ONION 2 . mungkin dengan membaca artikel saya kali ini bisa sedikit membantu para blogger untuk menghiasi kotak komentarnya dengan kumpulan emotion-emotion Onion lucu ini.
Nah, jika sobat tertarik memasangnya silahkan ikuti tahap-tahap berikut :
1. Login ke Blogger.
2. Di halaman Dasbor, kita pilih Tata Letak.
3. Kemudian pilih Edit HTML
4. Beri tanda centang pada Expand Template Widget
5. Cari kode </body> , Lalu letakkan kode berikut ini di atasnya :
<!-- akaUTtaEmoticonsOnion2 -->
<script src='http://ut2a-4down-blogspot-com.googlecode.com/files/UT_emoticonOnion2.js' type='text/javascript'/>
6. Selanjutnya Copy kode emotion berikut :
<div align='center' style='background:#fff;padding:5px;margin-top:5px;margin-bottom:5px;color:#000;font:bold 14px arial;'>
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_serio.gif' width='35'/>
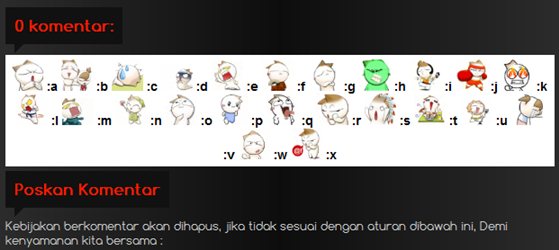
:a
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0jorco.gif' width='35'/>
:b
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0gotas.gif' width='35'/>
:c
<img border='0' height='30' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0tasma.gif' width='35'/>
:d
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0tando.gif' width='35'/>
:e
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0suit.gif' width='35'/>
:f
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0pride.gif' width='35'/>
:g
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_hulk3.gif' width='35'/>
:h
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0elvis.gif' width='35'/>
:i
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0box.gif' width='35'/>
:j
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0fire.gif' width='35'/>
:k
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0kick.gif' width='35'/>
:l
<img border='0' height='30' src='http://www.cute-factor.com/images/smilies/onion_custom/th_zilla2.gif' width='35'/>
:m
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0clean.gif' width='35'/>
:n
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_aji.gif' width='35'/>
:o
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_9run.gif' width='35'/>
:p
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0v.gif' width='35'/>
:q
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0shh.gif' width='35'/>
:r
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0tive.gif' width='35'/>
:s
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0food.gif' width='35'/>
:t
<img border='0' height='30' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0rock.gif' width='35'/>
:u
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0g.gif' width='35'/>
:v
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0como.gif' width='35'/>
:w
<img border='0' height='35' src='http://www.cute-factor.com/images/smilies/onion_custom/th_0chis.gif' width='35'/>
:x
</div>
7. Lalu Temukan Kode dibawah ini :
<p class='comment-footer'>
<b:if cond='data:post.embedCommentForm'>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
8. Selanjutnya Temukan Lagi Kode Berikut :
<div class='comments-content'>
<b:if cond='data:post.embedCommentForm'>
<b:include data='post' name='threaded_comment_js'/>
</b:if>
<div id='comment-holder'>
<data:post.commentHtml/>
</div>
</div>
<!----------- LETAKKAN DI SINI ----------->
- Lalu Paste kode yang sudah di copy pada bagian yang sudah saya diberi tanda.
9. Simpan Template jika sudah selesai dan lihat hasilnya.
Bagi yang merasa ada masalah dengan emotion ini, silahkan sobat tinggalkan keluhan atau masalahnya dengan berkomentar.
No comments:
Post a Comment